Find out how to create a shop page template and set it as a global template in WooCommerce using the JetWooBuilder plugin.
JetWooBuilder: How to Create a Checkout Page Template This detailed guide reveals a step-by-step instruction on how to create a custom checkout template and then assign it to the appropriate page of your website using the JetWooBuilder plugin and its widgets. Designing Elementor Checkout Page JetWooBuilder plugin. JetWooBuilder is a must-have addon allowing according to accumulate fully-fledged WooCommerce pages made including Elementor, use to them as like templates, or effect masses on beautiful WooCommerce content material including versatile WooCommerce widgets. JetWooBuilder is a must-have Elementor addon for WooCommerce websites Lots of Widgets for Product Pages Versatile WooCommerce widgets will assist You in adding vivid imagery and creating unique structure No Coding Skills Needed.
JetWooBuilder plugin makes the process of creating a WooCommerce shop page template much easier. This tutorial will lead you through it step-by-step.
Bear in mind that a shop product page should be created after an archive page, and only then you should add the shop. Also, you’d need to add several WooCommerce products in the Products menu tab to create a shop page.
1 Step— Enable shop widgets
Go to JetPlugins > JetWooBuilder Settings and scroll down to Shop Product Available Widgets block. Turn on the toggles of widgets you would like to use for the Shop page template.
2 Step— Create the template
Proceed to the JetPlugins > Jet Woo Templates tab in the WP Dashboard sidebar. Click the “Add New Template” button.
There will be a starting pop-up window. Select the “Shop” option in This template for drop-down menu and type in the Template Name. If you are somehow confused about the shop page layout, you can choose a pre-set in the Start from Layout section. Afterward, click the “Create Template” button.
3 Step— Fill the shop page with widgets
Here you can start creating a shop page template by filling it up with all the needed widgets. The shop template is applied when you open one of the product category pages, and it shows the elements you’ve included in the template.

There are eight widgets available in shop page builder, so let’s take a brief look at each of them.
Products Description
This widget displays the description you wrote for the specific category. In the Style tab, you can choose the Text Color, Typography, and Alignment of the text.
Products Loop
The Products Grid widget will place a grid with a certain number of products to the page. You set that number in the settings. The same story is with the Product List widget. If you want to show the customer all the products from the category – you need the Products Loop widget. Besides showing an endless loop of products, it also allows you to switch from the grid to the list view. Just turn on the Enable layout switcher toggle.


After that, you will be able to choose the template for the secondary layout and choose the icon and title for buttons. By default, the main layout is a grid. Create a separate Archive Page template with the Products List widget on it to use for a secondary layout.
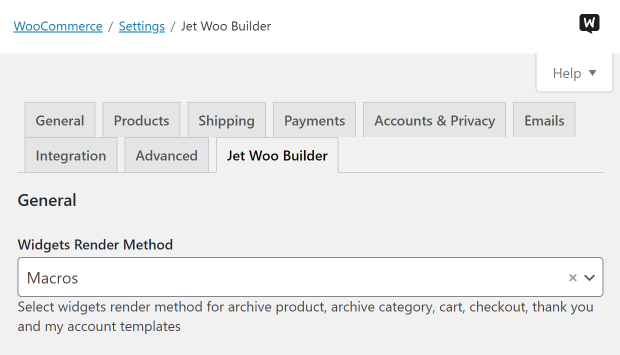
NOTE. To be sure that the switcher will work correctly, you have to perform these two steps:- Go to WooCommerce > Settings, open the Jet Woo Builder tab, and tick the Custom Shop Page and Custom Archive Product checkboxes;
- Go to the archive product template you created for the secondary layout and open it in the Elementor page builder. Click the “Settings” button at the bottom of the page and unfold the Template Settings submenu. Enable Use custom column count toggle and type “1” in the Template Columns text field. This will ensure that the list will be shown as a single-column element.
Products Navigation
If there are lots of products in your shop, they should be naturally paginated. This widget adds the controls that allow the customer to go to the next or previous page. In the Content menu tab, you can choose the icon of the button and give it a title. In the Style tab, you will be able to change the button’s appearance.
Be aware that this widget will work only with the main Query objects. Those are widgets that work directly with the WooCommerce settings, such as Products Loop and other Elementor widgets that have a current query option. It is also compatible with Products Grid and Products List but only if they have Use Current Query toggle turned on.
Products Notices
There is a number of notifications that a WooCommerce shop could show to the user. This widget displays those messages on your custom shop page.
Products Ordering
This widget allows you to add sorting options to your shop page. The products can be sorted by popularity, average rating, the latest added items, and price. Clients choose the type of filter in the drop-down menu, and you can define the design of the sorting element.
Products Page Title
As was said previously, the shop template is applied to a product category page. This widget displays the title of that category page. In the Content menu tab, you can choose the HTML tag for the title.
Products Pagination
This widget is almost the same as the Products Navigation. It also lets users surf through the pages of your product listing. And it works with the main query object only as well. The difference is that this widget shows not only the control buttons but also the number of pages, which could be really convenient.
Jetwoobuilder Review
Products Results Count
It is strongly recommended to use this widget with the Products Ordering. It shows how many of the filtering results are shown on the page. In the Style tab, you can change the color of the text, its typography, and alignment.
4 Step— Assign the template
When you are done with filling the layout and designing it, click the “Publish” button and go back to the WordPress Dashboard. Navigate to WooCommerce > Settings and open the Jet Woo Builder tab. In the Shop Template drop-down menu, choose the title of the template you’ve created, and click the “Save Changes” button.
That’s all! Enrich a Shop page template with the content using an abundance of customization widgets. Be sure your visitors and prospects enjoy the looks of your shop page.

Crocoblock has much more!
Lots of JetPlugins are waiting for you!
- Deliver and maintain services, like tracking outages and protecting against spam, fraud, and abuse
- Measure audience engagement and site statistics to understand how our services are used
Jetwoobuilder My Account
- Improve the quality of our services and develop new ones
- Deliver and measure the effectiveness of ads
- Show personalized content, depending on your settings
- Show personalized or generic ads, depending on your settings, on Google and across the web
Jet Woo Builder
Click “Customize” to review options, including controls to reject the use of cookies for personalization and information about browser-level controls to reject some or all cookies for other uses. You can also visit g.co/privacytools anytime.
