- Etherpad has a rich commenting system with parent-child reply options. It also offers a video conferencing option for the team members editing the same document. Wiki.js is an easy-to-install modular system with multiple editors options as it support markdown, WYSIWYG, HTML.
- It is a Javascript based diagramming and charting tool that renders Markdown-inspired text definitions to create and modify diagrams dynamically. If you are familiar with Markdown you should have no.
- Skeleton to design a webpage (for screen or print) collectively and synchronously using Etherpad, a collaborative text editor. It uses the Showdown library to convert markdown to html and the paged.js library to layout the pages. ERG (Brussels) and Piet Zwart Media Design Master (Rotterdam) are the first places where is have been used by participants of workshops starting from late.
- Epmarkdown See edits as markdown in Etherpad JavaScript Apache-2.0 20 59 4 1 Updated Apr 1, 2021. Epwebrtc Audio & Video chat for Etherpad - Video Conferencing with a focus on collaboration JavaScript Apache-2.0 16 58 11 3 Updated Apr 1, 2021.
StackEdit is one of the most popular open-source online Markdown editors available. Microsoft office for mac full.

Skeleton to design a webpage (for screen or print) collectively and synchronously using Etherpad, a collaborative text editor. It uses the Showdown library to convert markdown to html and the paged.js library to layout the pages. ERG (Brussels) and Piet Zwart Media Design Master (Rotterdam) are the first places where is have been used by participants of workshops starting from late 2019.
Working document in the browser Nvidia inspector for mac os.
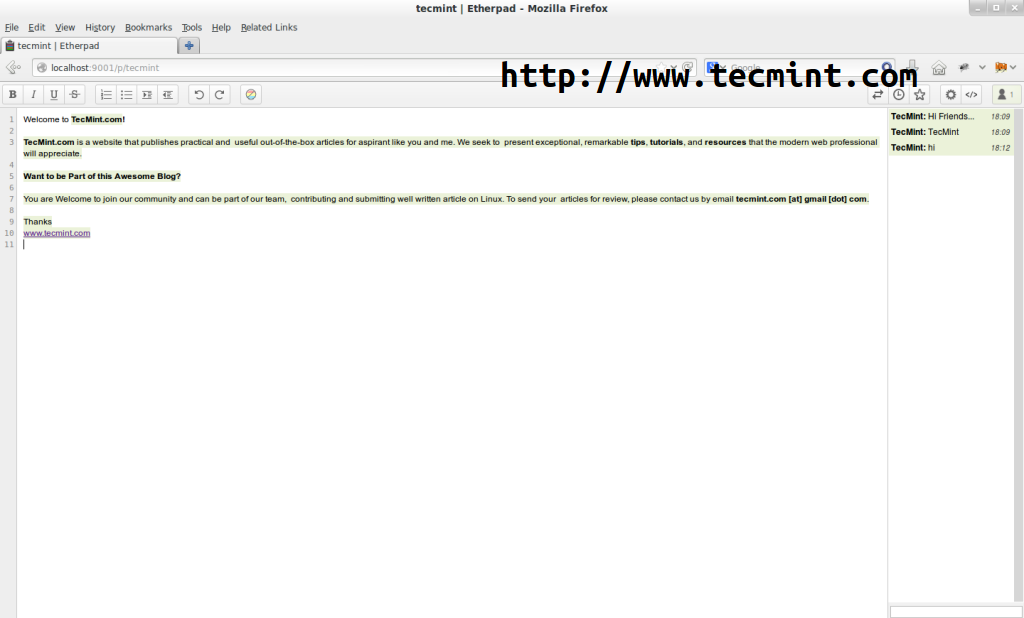
Etherpad Download
- Create an etherpad somewhere for the CSS (e.g. https://framapad.org).
- Create an etherpad somewhere for the content (e.g. https://framapad.org).
- Click on the link ether2html.html then download the file by right-click 'Download raw' and choose 'Save link as'.
- Edit that
ether2html.htmlfile by replacing the URL under the comment<!-- CHANGE THE URL OF YOUR CSS PAD BELOW -->by the export URL of the pad CSS you created in step 1, copy the link location of the plain text export of the pad - see below the screen capture. - Edit that
ether2html.htmlfile by replacing the URL under the comment<!-- CHANGE THE URL OF YOUR MARKDOWN CONTENT PAD BELOW -->by the export URL of the pad for the content you created in step 2, copy the link location of the plain text export of the pad - see below the screen capture. - Open the file
ether2html.htmlin your web browser (Firefox or Chrome). - Edit your pad with content (markdown or html) and your pad with CSS styles.
- Reload the file
ether2html.htmlopened in your web browser. - Use the print function of your browser and choose 'Save as file'. Here is your pdf ready to print!
Copy the link location of your pad

Showdown.js parse markdown code with some specificities, look at https://github.com/showdownjs/showdown/wiki/Showdown's-Markdown-syntax#headings. For next versions or workshops we would maybe explore the available options at https://github.com/showdownjs/showdown/wiki/Showdown-Options.
Haxe for mac. © OSP under the GNU-GPL3
Whole erg catalogue
Workshop at erg, Brussels with Master students in graphic design and visual communication.
Workshop at Piet Zwart Institute
Workshop at PZI with Master 1 students of the Xpub department for the project/issue We have an USB full of documents - We have secrets to tell
Master of Arts in Fine Art and Design: Experimental Publishing Piet Zwart Institute, Willem de Kooning Academie - Archivists: Avital Barkai, Damlanur Bilgin, Sandra Golubjevaite, Tisa Neža Herlec, Mark van den Heuvel, Max Lehmann, Mika Motskobili, Clara Noseda, Anna Sandri, Ioana Tomici Teachers: Sami Hammana, Freedom Martinez, Andre Castro, Aymeric Mansoux, Michael Murtaugh, Steve Rushton, Leslie Drost-Robbins Guests: OSP (Stéphanie Vilayphiou, Pierre Huyghebaert), Mayday Rooms (Rosemary Grennan, Jan Gerber), Warp Weft Memoty (Renée Turner, Cristina Cochior), Jérémie Zimmermann, Dušan Barok, error404
Remote workshop during Covid-19 lockdown at the type media department, La Cambre, Brussels
Etherpad Plugins
'Ce qui brûle', questions et réponses de Marie de Villoutreys, Yulen Iriarte Arriola, Timothée Lee, Julie Lemoine, Paul Rivet, Isabelle Sidaine, Laetitia Troilo, Adrien Requin, Hannah Lamarti et Mathilde Guiot, en discussions avec Laure Giletti et Pierre Huyghebaert. Publication réalisée avec ether2html par Hannah Lamarti, Mathilde Guiot, Julie Lemoine et Pierre Huyghebaert en avril 2020, une publication téléchargeable.
